احتمالا شما با دکمه اسکرول در برخی سایتها برخورد کرده اید. این دکمه به کاربران این امکان را میدهند تا در کمترین زمان ممکن به بالاترین قسمت سایت بروند و از اسکرول کردن طولانی صفحات سایت خلاص شوند. اگر تعداد نوشتههای طولانی که شما در سایتتان دارید، زیاد است، پیشنهاد میکنیم این آموزش را دنبال کنید و از این قابلیت در سایتتان استفاده کنید. در این مطلب افزونه WPFront Scroll Top را معرفی میکنیم که با آن اضافه کردن دکمه اسکرول به وردپرس برایتان خیلی آسان خواهد شد. با وبسایت آموزشی وب پرو فور یو همراه باشید.
اضافه کردن دکمه اسکرول به وردپرس با افزونه WPFront Scroll Top
پلاگین WPFront Scroll Top در مخزن وردپرس به ثبت رسیده است و تا به حال بیش از ۴۰ هزار نصب فعال داشته و توانسته امتیاز ۵ را از آن خود کند. با استفاده از این افزونه وردپرس قادر خواهید بود تا دکمه اسکرول را در کنار صفحه سایت تان داشته باشید.
بیشتر بخوانید: تغییر چیدمان منوی پیشخوان وردپرس
آموزش کار با افزونه WPFront Scroll Top
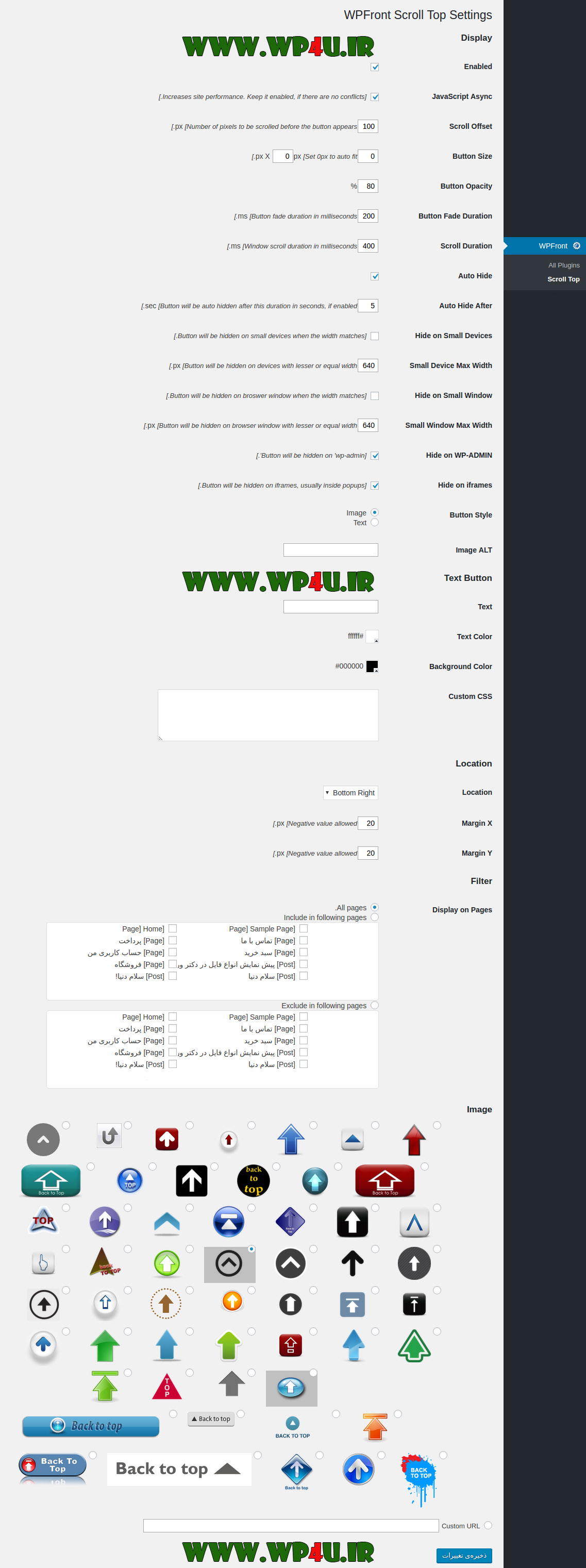
بعد از نصب و فعالسازی این پلاگین وردپرس ، گزینه WPFront به پیشخوان وردپرس اضافه خواهد شد که برای ورود به تنظیمات افزونه باید از زیرمنوی Scroll Top استفاده کنید. بعد از انتخاب گزینه با صفحه ای مانند صفحه زیر مواجه میشوید که در ادامه یک به یک گزینههای موجود را بررسی میکنیم:

Enabled : از این گزینه برای فعال کردن نمایش دکمه اسکرول وردپرس استفاده میشود.
JavaScript Async : برای کارکرد بهتر میتوانید با فعال کردن این گزینه از جاوا اسکریپت استفاده کنید.
Button Size : در این قسمت میتوانید اندازه ثابت دکمه اسکرول را بر حسب پیکسل مشخص کنید. توجه کنید که اگر این مقدار را صفر قرار دهید، دکمه اسکرول به صورت رسپانسیو در هر نمایشگر به اندازه استاندارد نمایش داده خواهد شد.
Button Opacity : با این گزینه میزان شفافیت دکمه اسکرول را مشخص کنید.
Button Fade Duration : این گزینه امکان انتخاب مدت زمان ناپدید شدن دکمه اسکرول پس از رسیدن به بالای صفحه را بر حسب میلی ثانیه را به شما میدهد.
Scroll Duration : زمان اسکرول را با این گزینه تعیین کنید.
Auto Hide : اگر این گزینه را انتخاب کنید دکمه اسکرول به صورت اتوماتیک مخفی میشود.
Auto Hide After : بعد از انتخاب گزینه قبل، در اینجا باید مدت زمان ناپدید شدن دکمه را بر حسب ثانیه مشخص کنید.
Hide on Small Devices : با انتخاب این گزینه در نمایشگرهایی با اندازه کوچک دکمه اسکرول نمایش داده نمیشود. بعد از انتخاب این گزینه، در Small Device Max Width حداکثر اندازه نمایشگر را مشخص کنید.
Hide on Small Window : با انتخاب این گزینه برای انواع سیستم عاملهای موجود مثل ویندوز، مک و… دکمه اسکرول را مخفی کنید. برای اینکار حداکثر اندازه را در فیلد Small Window Max Width وارد کنید.
Hide on WP-ADMIN : با انتخاب این گزینه دکمه اسکرول در محیط پیشخوان وردپرس به نمایش در نمیآید.
Hide on iframes : با انتخاب این گزینه دکمه اسکرول در iframes هایی که در صفحات سایتتان استفاده میکنید، به نمایش در نمیآید.
Button Style : از این قسمت میتوانید نوع دکمه را از بین یکی از دو حالت متنی و تصویر انتخاب نمایید.
Image ALT : در این قسمت بایستی ویژگی alt را برای تصویر وارد کنید که میتواند چیزی شبیه “رفتن سریع به بالا” باشد.
Text Button : اگر نوع متنی را انتخاب کنید، در این بخش که شامل ۴ مورد است میتوانید به ترتیب عنوان دکمه، رنگ متن، رنگ پسزمینه و استایل سفارشی را تعیین کنید.
Location : با استفاده از این بخش قادر خواهید بود موقعیت نمایش دکمه در بالا یا پایین صفحات همچنین نمایش در سمت چپ یا راست صفحه را مشخص کنید. همچنین میتوانید از بخش Margin فاصله افقی و عمودی آن را تعیین کنید.
Filter : از این قسمت میتوانید دکمه اسکرول وردپرس را در صفحات خاصی نمایش ندهید.
Image : در این قسمت از بین تصاویر موجود برای اسکرول وردپرس یکی را انتخاب کرده و یا میتوانید با استفاده از Custom URL آدرس تصویر دلخواه خود را برای نمایش به عنوان دکمه اسکرول در وردپرس اضافه نمایید.
پس از انجام تنظیمات مدنظرتان آن را ذخیره کنید و با مراجعه به صفحه اصلی سایتتان نتیجه را مشاهده کنید. شما موفق به اضافه کردن دکمه اسکرول به وردپرس شدید. امیدواریم این افزونه وردپرس برایتان کاربردی و مفید بوده باشد. در ادامه میتوانید این افزونه را دریافت کنید. موفق و پیروز باشید.
دانلود افزونه وردپرس
[stextbox id=”download” direction=”rtl”]
نسخه ۱٫۵
»» صفحه افزونه
[/stextbox]
منبع: wp4u.ir