آیا میخواهید پیش بینی وضع هوا در وردپرس را نشان دهید؟ برخی از صاحبان وب سایت ممکن است مایل به نمایش پیش بینی آب و هوا باشند تا کاربران خود را از شرایط آب و هوایی برای مکانهای خاص مطلع کنند. در این مطلب به شما نشان میدهیم که چگونه به راحتی میتوانید پیش بینی آب و هوا در وردپرس را داشته باشید. با وبسایت آموزشی وب پرو فور یو همره باشید.
چه سایت هایی نیاز به پیش بینی وضع هوا در وردپرس را دارند؟
همانطور که مشخص است همه وبسایتها نیازی به نمایش پیش بینی آب و هوا به کاربران خود را ندارند. با این حال، سایتها و شرکتهای زیادی وجود دارند که تصمیمگیری مردم برای استفاده از خدماتشان به این اطلاعات متکی میباشد. این خدمات شامل سفر، حوادث، هتلها و بسیاری از موارد دیگر در حوزه مسافرت و گردشگری است.
برای این منظور میتوانید از پلاگین وردپرس استفاده کنید که قادر است اطلاعات هواشناسی را دریافت کرده و به زیبایی آن را در وبسایت شما نمایش دهد. شما باید از یک افزونه استفاده کنید که سریع و بدون هیچ مشکلی باشد. در ادامه به معرفی و بررسی یک افزونه قدرتمند خواهیم پرداخت.
پیش بینی وضع هوا در وردپرس با افزونه WP Cloudy

پلاگین WP Cloudy در مخرن وردپرس موجود بوده و تا به حال بیش از ۹ هزار نصب فعال داشته است و با آن میتوانید پیش بینی آب و هوا را در وبسایت وردپرسی خود داشته باشید.
بیشتر بخوانید: تغییر لوگو ورود به پیشخوان وردپرس
اولین کاری که باید انجام دهید این است که پلاگین WP Cloudy را نصب و فعال کنید. بعد از فعالسازی، تنظیمات این افزونه برایتان کمی متفاوت و جدید خواهد بود زیرا برای راحتی و دقت بیشتر باید API key را هم فعال کنید.
توجه کنید که بدون استفاده از API key هم میتوان از WP cloud استفاده کرد، هر چند که توصیه میشود برای جلوگیری از اختلال OpenWeatherMap API key را فعال کنید. نگران فعال کردن آن نباشید!
فعال کردن API key افزونه WP Cloudy
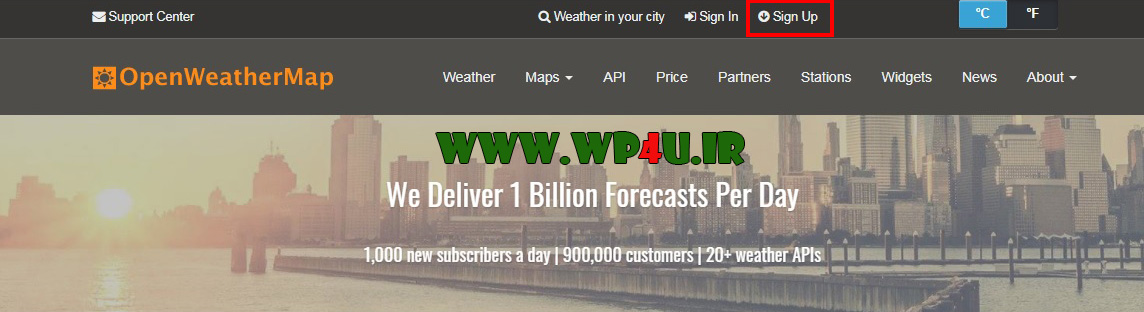
برای شروع به وبسایت OpenWeatherMap رفته و روی لینک ثبت نام یا Sign Up کلیک کنید و اطلاعات خواسته شده را کامل کنید.

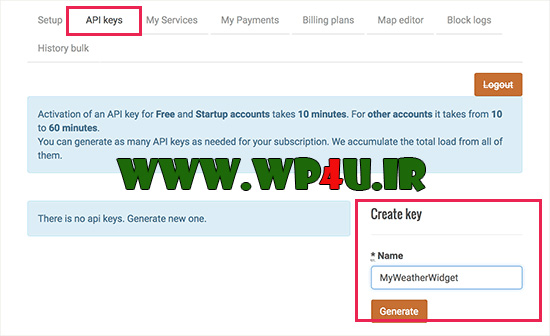
پس از ثبت نام، شما باید وارد پروفایل خود شده و بر روی تب API کلیک کنید. از شما خواسته خواهد شد که یک نام برای keys خود تهیه کنید و سپس بر روی دکمه Generate کلیک کنید. سپس Open Weather Map کد API key را در اختیار شما قرار میدهد. حالا فقط کافیست که API key را کپی کنید.

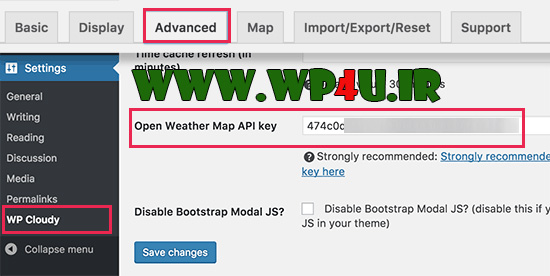
حالا شما باید به تنظیمات افزونه در پیشخوان وردپرس بروید. در زیرمنوی تنظیمات پیشخوان بر روی WP Cloudy کلیک کنید تا وارد تنظیمات این افزونه بشوید. سپس بر روی تب Advance کلیک کنید. به پایین صفحه رفته و به دنبال بخش OpenWeatherMap API key باشید. در این بخش API key که قبلا copy کرده اید را paste کنید. در آخر فراموش نکنید که روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات اعمال شوند.

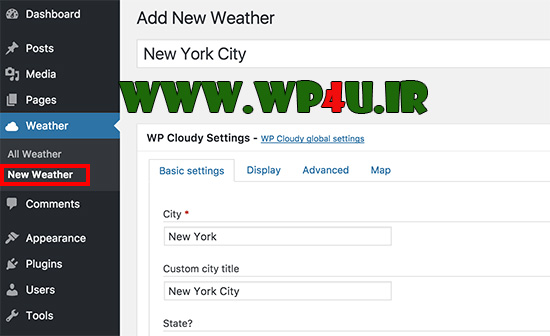
اکنون شما برای ایجاد گزارشات آب و هوایی خود آماده هستید. برای اینکار از قسمت Weather گزینه Weather Add New را انتخاب کنید تا اولین گزارش وضع هوا در وردپرس را ایجاد کنید.

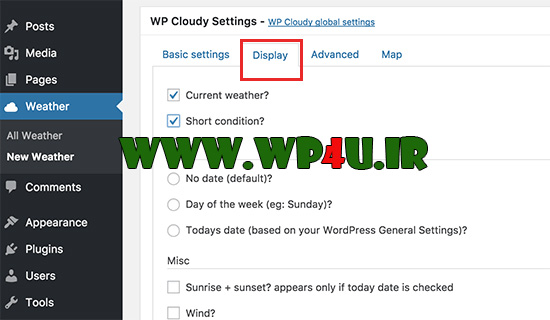
در صفحه باز شده، ابتدا نام شهری که میخواهید اطلاعات آب و هوای آن را به نمایش بگذارید، را بنویسید. سپس در بخش Basic Settings اطلاعات مربوط به شهر، ایالت و کشور را وارد کنید. حالا به بخش Display بروید. در اینجا شما میتوانید تنظیمات صفحه نمایش مختلف را تنظیم کنید. همچنین شما میتوانید اطلاعاتی را که میخواهید برای نمایش و تنظیم تعداد روزها در پیش بینی نشان داده شود را اضافه یا حذف کنید.

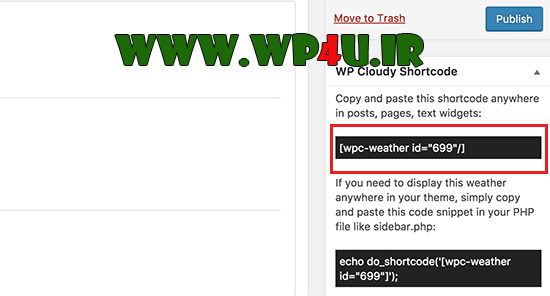
بعد از انجام مراحل، بر روی دکمه Publish یا انتشار کلیک کنید تا گزارش آب و هوا مورد نظرتان ذخیره شود. زیر دکمه انتشار، کد کوتاهی وجود دارد که با کپی کردن این کد کوتاه و قرار دادنش در هر پست یا صفحه وردپرس میتوانید پیش بینی وضع هوا را به نمایش بگذارید. شما همچنین میتوانید این کد کوتاه را به قسمت ابزارک سایدبار هم اضافه کنید.

حال شما میتوانید در وبسایتتان پیش بینی وضع هوا در وردپرس را ببینید. ما امیدواریم که این افزونه وردپرس به شما در اینکه چگونه پیش بینی آب و هوا را در پست ها، صفحات و یا ابزارکها نمایش دهید، کمک کند. در ادامه میتوانید این افزونه را دریافت کنید. شاد و پیروز باشید.
دانلود افزونه وردپرس
[stextbox id=”download” direction=”rtl”]
نسخه ۴٫۴٫۲
»» صفحه افزونه
[/stextbox]
منبع: wpbeginner , wp4u.ir