نمایش نوار پیشرفت در وردپرس با افزونه Progress Bar

احتمالا شما هم با نوارهای پیشرفت مختلف در سایتهای زیادی روبرو شدهاید که معمولا روند پیشرفت یک پروژه یا کاری را بیان میکنند. به این استوانههای رنگی، Progress Bar هم گفته میشود. اگر شما هم دوست دارید که نوار پیشرفت را در سایتتان داشته باشید، در این مطلب با وبسایت آموزشی وب پرو فور یو همراه باشید تا نمایش نوار پیشرفت در وردپرس را با استفاده از افزونه وردپرس به شما آموزش دهیم.
نمایش نوار پیشرفت در وردپرس با افزونه Progress Bar
پلاگین Progress Bar در مخزن وردپرس به ثبت رسیده و تا به حال بیش از 4 هزار بار نصب فعال داشته است که با استفاده از آن قادر خواهید بود برای پروژهها و نظرسنجیها نوار پیشرفتی در سایتتان قرار دهید.
آموزش کار با افزونه Progress Bar
ابتدا باید افزونه را نصب و فعال کنید. بعد از اینکار نیاز به تنظیمات خاصی ندارید و برای استفاده از امکانات افزونه میبایست به یکی از بخشهای افزودن نوشته یا افزودن برگه بروید. حال متن و عکس موردنظرتان را برای انتشار قرار داده تا در آخر به کمک کدهای کوتاه بتوانید نوار پیشرفتی به آن مطلب اضافه کنید.
بیشتر بخوانید: پیش بینی وضع هوا در وردپرس
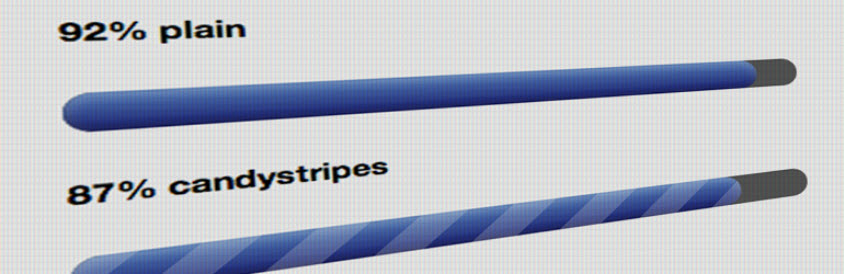
شما میتوانید با گذاشتن کد کوتاه زیر در نوشته یا برگه موردنظرتان به سادگی یک Progress Bar به آن اضافه کنید. کد را کپی کرده و در جای دلخواه در نوشته یا برگه قرار دهید. توجه کنید که عدد 60 درون کد درصد پیشرفت را نشان میدهد که میتوانید آن را به هر مقداری که دوست دارید، تغییر دهید.
[wppb progress=60]
اگر میخواهید همراه با عدد درصد یک نوشته را هم برای نمایش نوار پیشرفت در وردپرس داشته باشید، میتوانید کد کوتاه زیر را در مکان موردنظرتان قرار دهید. توجه کنید که مانند قبل میتوانید متن و عدد دلخواه خود را تغییر داده و شخصی سازی کنید.
[wppb progress=75 text="نوار پیشرفت"]
کدهای کوتاه افزونه Progress Bar
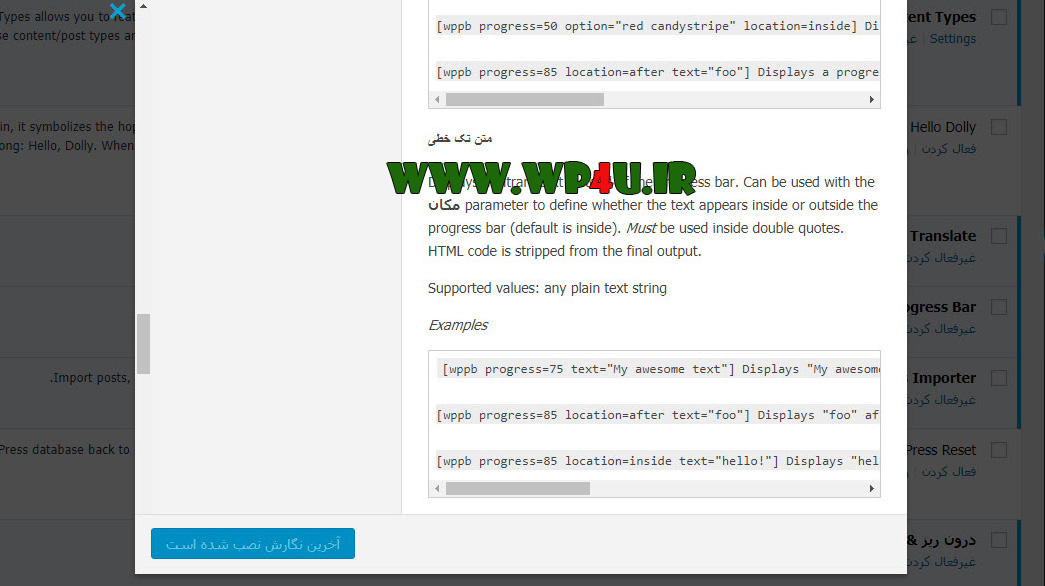
این پلاگین وردپرس دارای شورت کدهای زیادی است که میتوانید از هر کدام برای کاربردی خاص استفاده کنید. برای دسترسی به تمام کدهای کوتاه به قسمت افزونه های نصب شده بروید و در آنجا بر روی گزینه نمایش جزییات را برای افزونه Progress Bar کلیک کنید.
پس از کلیک لیستی از شورت کدها را همراه با توضیح آنها مشاهده خواهید کرد.
در ادامه چند نمونه از این کدهای کوتاه را همراه با کاربردشان بررسی میکنیم:
- کد زیر نوار پیشرفت را با رنگ سبز و با طرح متحرک candystripe نشان میدهد:
[wppb progress=50 option="animated-candystripe green"]
- کد زیر نوار پیشرفت را به رنگ قرمز و به صورت فِلَت درمیآورد:
[wppb progress=50 option=flat color=red]
نمونههای زیاد دیگری هم وجود دارد که شما میتوانید با تست کردن هر کدام به Progress Bar دلخواهتان دست پیدا کنید.
امیدواریم این افزونه وردپرس برای شما مفید و کاربردی بوده باشد. از همراهی شما سپاس گزاریم. در ادامه میتوانید این افزونه را به رایگان دریافت کنید.
دانلود افزونه وردپرس
[stextbox id=”download” direction=”rtl”]
نسخه 2.1.4
»» صفحه افزونه
[/stextbox]
منبع: wp4u.ir