ساخت دکمه در وردپرس با افزونه MaxButtons

ممکن است شما هم در وبسایت وردپرس خود نیاز به دکمه داشته باشید، مثلا دکمه ای برای دانلود فایل و… . در میان افزونه ها یک افزونه وردپرس با نام MaxButtons برای این منظور وجود دارد. افزونه ساخت دکمه در وردپرس بسیار قدرتمند و آسان برای استفاده می باشد و هر کسی می تواند دکمه ها و آیکون های اشتراک گذاری شبکه های اجتماعی زیبایی را بوسیله آن بسازد. با وبسایت آموزشی وب پرو فور یو همراه باشید.
افزونه MaxButtons ساخت دکمه در وردپرس
افزونه MaxButtons یک افزونه دکمه وردپرس، اشتراک گذاری و آیکون شبکه های اجتماعی است. از آن برای ساخت دکمه های وردپرس CSS3 با ظاهری زیبا استفاده کنید که می تواند در هر نوشته یا برگه ای استفاده شود. ویرایشگر آسان این افزونه آن را برای ایجاد دکمه های واکنش گرا عالی در زمان بسیار کم مهیا می کند. ویژگی آیکون های شبکه های اجتماعی و به اشتراک گذاری آنها این امکان را به شما می دهد که این آیکون ها را به سلیقه خودتان ایجاد کنید.
این افزونه به طور قدرتمندی برای 4 سال متوالی بهترین و اولین افزونه دکمه وردپرس می باشد. همچنین بروزرسانی و ارتقاء به طور منظم برای این افزونه ارائه می شود.
سیستم مورد نیاز این افزونه، وردپرس و PHP 5.3 می باشد.
بیشتر بخوانید: تصاویر اینستاگرام در وردپرس با افزونه WP Instagram Widget
ویژگی های افزونه MaxButtons
- افزونه بدون کد نوشتن ترتیب همه کارها را می دهد
- درای 5 دسته اشتراک شبکه های اجتماعی زیبا و قابل تنظیم
- دارای کدهای کوتاه دکمه برای استفاده آسان
- ساخت تعداد نامحدودی از دکمه ها
- دارای پنجره پیش نمایش زنده که بطور آنی به محض تغییر دکمه ها آپدیت می شود
- انتخاب رنگ برای ترکیب رنگ نامحدود
- سازگار با تمامی مروگر های مدرن
- سازگاری کامل با CSS3
- یک کپی از دکمه موجود بگیرید تا به عنوان نتقطه شروع برای بقیه استفاده کنید
- قابلیت دیدن دکمه های خود در رنگ های پس زمینه مختلف
- پیشفرض های از پیش تعریف شده کار شما را برای شروع بسیار آسان می کند
- پشتیبانی از افزونه Shortcake برای دیدن دکمه های خود در ویرایشگر
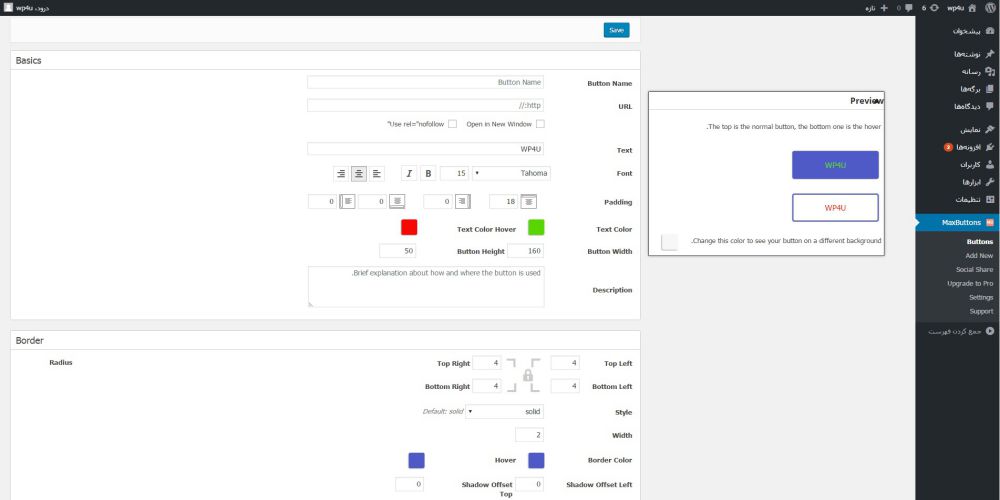
نحوه استفاده از Shortcode برای ایجاد دکمه
- از پنل مدیریت وارد صفحه افزونه شوید.
- روی Add new کلیک کنید
- با استفاده از ویرایشگر دکمه دلخواهی بسازید.
- گزینه های مورد نیاز برای ساخت دکمه را پر کنید.
- وقتی آماده شده روی Save کلیک کنید.
- یک کد کوتاه دکمه برای مثال به صورت [maxbutton id=”17″] یا [maxbutton name=”My Button Name”] ساخته می شود.
- از کد کوتاه در هر جای محتوا که استفاده کنید، دکمه در آنجا پدیدار می شود
دانلود افزونه وردپرس
[stextbox id=”download” direction=”rtl”]
نسخه 6.14
»» صفحه افزونه
[/stextbox]
منبع: wp4u.ir