وجود لودینگ علاوه بر زیبایی که دارد باعث میشود، تا لود شدن کامل صفحه کاربران از سایت خارج نشده و زمان بیشتری را صبر کنند. به همین دلیل است که استفاده از صفحه لودینگ را پیشنهاد میکنیم. در این مطلب به شما آموزش میدهیم که چگونه با کمک افزونه وردپرس میتوانید ایجاد لودینگ در وردپرس را به راحتی انجام دهید. در ادامه با ما همراه باشید.
ضرورت وجود صفحه لودینگ
همانطور که در ابتدا نیز اشاره کردیم، صفحه لودینگ زیبایی سایت شما را افزایش داده و آن را به یک سایت حرفه ای تر تبدیل میکند. ممکن است سرعت سایت شما بالا باشد اما همیشه بالا بودن سرعت مشکل لود شدن سایت حل نمیشود. گاهی سرعت اینترنت کاربر پایین است به همین دلیل وجود صفحه لودینگ اهمیت بالایی خواهد داشت.
ایجاد لودینگ در وردپرس با افزونه Loading page
افزونههای متعددی برای ایجاد لودینگ در وردپرس وجود دارند. در این مقاله ما به شما افزونه Loading Page with Loading Screen را معرفی میکنیم زیرا بیش از ۱۰۰۰۰ نصب فعال داشته و امتیاز ۴٫۲ را ار آن خود کرده است. البته باید گفت این افزونه در دو نسخه رایگان و پرمیوم عرضه شده است.
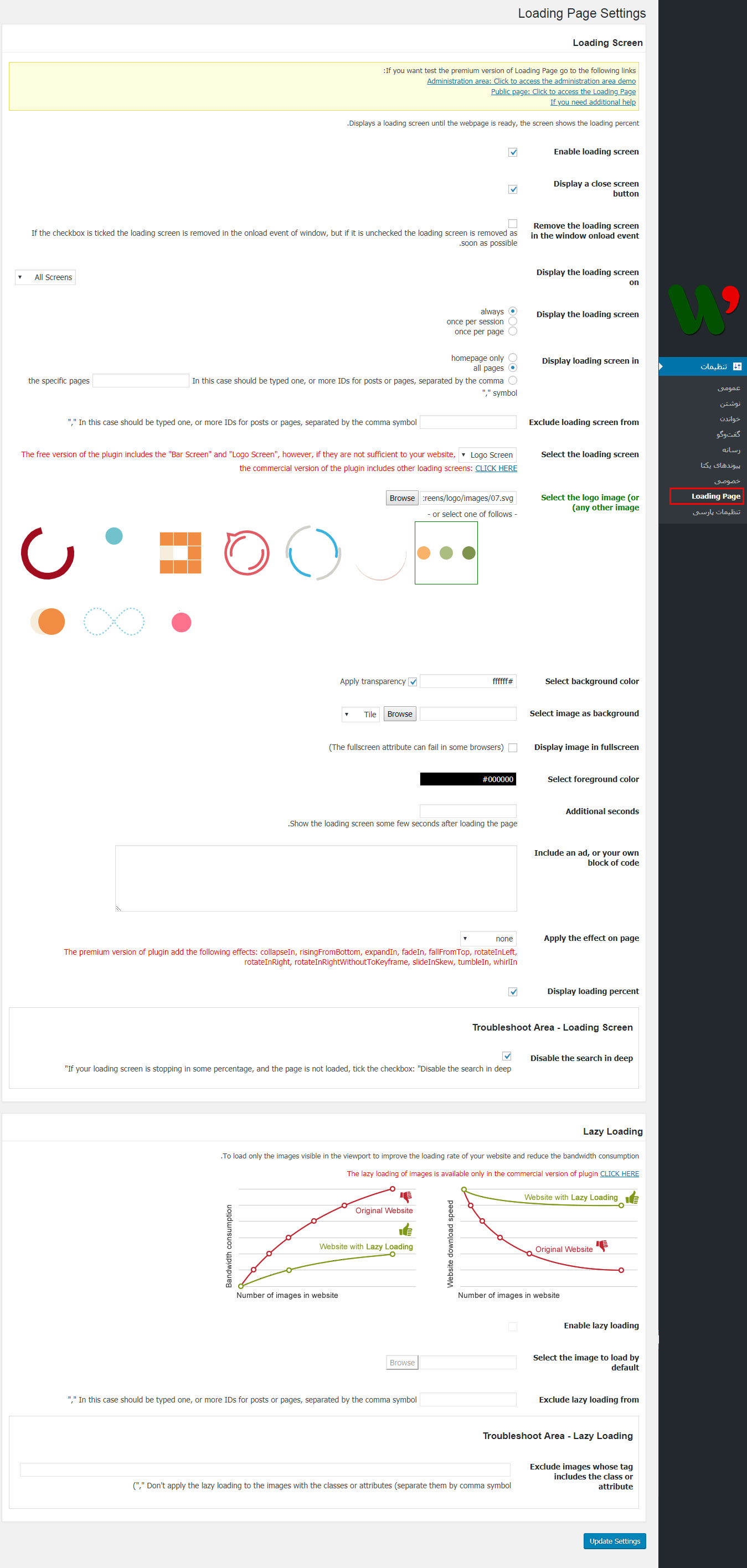
پس از نصب این پلاگین وردپرس، از بخش افزودن افزونه و فعال کردن آن، زیر منوی Loading page در پیشخوان وردپرس شما ظاهر میشود. روی آن کلیک کنید تا به صفحه تنظیمات هدایت شوید.
آموزش کار با پلاگین Loading page
- با فعال کردن گزینه Enable loading screen بارگزاری صفحه در وب سایت شما فعال میشود.
- با فعال کردن گزینه Display a close screen button امکان بستن انیمیشن بارگزاری در هنگام لود صفحه به وجود میآید.
- اگر گزینه Remove the loading screen in the window onload event را علامت بزنید، بارگزاری صفحه را برای زمانی که صفحه قبلی لود شده غیر فعال میکنید.
- در گزینه Display the loading screen on یک منوی کشویی وجود دارد که به کمک آن میتوانید مشخص کنید لود برای چه صفحاتی فعال باشد.
- به کمک گزینه Display the loading screen میتوانید مشخص کنید انیمیشن لود چند بار نشان داده شود.
- با استفاده از گزینه Display loading screen in میتوانید تعیین کنید آیکون بارگزاری در چه صفحاتی نمایش داده شود.
- در بخش Exclude loading screen from نیز میتوانید انتخاب کنید در چه صفحاتی انیمیشن لود صفحه نشان داده نشود.
- در بخش Select the loading screen میتوانید نوع لودینگ را انتخاب کنید. برای مثال میتوانید آن را روی درصد یا لوگو قرار دهید. اگر لوگو را انتخاب کردید، در مرحله بعد باید تصویر لوگوی خود را از بین گزینه های موجود انتخاب کنید و اگر روی Bar screen قرار دهید باید رنگ پس زمینه را انتخاب کنید.
- از بخش Select background color باید رنگ صفحه لودینگ را مشخص کنید.
- به کمک گزینه Select image as background به جای رنگ زمینه میتوانید از تصویر زمینه در صفحه لودینگ استفاده کنید.
- رنگ درصد لود صفحه را باید از بخش Select foreground color تعیین کنید.
- در قسمت Additional seconds میتوانید زمان بارگزاری مجدد تصویر لودینگ را بر حسب ثانیه وارد کنید.
- با کمک گزینه Include an ad, or your own block of code میتوانید تبلیغ یا کدهای مورد نظر خود را زمان لودینگ نمایش دهید.
- اگر گزینه Display loading percent را فعال کنید درصد لود صفحه نمایش داده خواهد شد.
- در انتها و پس از انجام تمامی تغییرات مورد نظر روی گزینه update setting کلیک کنید.
حالا اگر صفحه وبسایت خود را رفرش کنید، خواهید دید که هنگام بارگزاری صفحه، انیمیشن لودینگ مانند تصویر زیر به نمایش خواهد آمد.
دانلود افزونه Loading page
نسخه ۱٫۰٫۵۶
»» صفحه افزونه